티스토리 뷰
1. nodejs 설치
노드js 공식 홈페이지 : https://nodejs.org/en/
다음의 사이트에 접속하여 nodejs LTS 버전을 설치하면 된다. (LTS는 오랜 시간 동안 시스템 관리를 해주는 버전이라고 생각하면 된다.)
모두 yes를 눌러주어 설치한 뒤에 Terminal 또는 cmd를 열어보도록 하자
다음의 명령어를 입력하여 버전이 나왔다면 제대로 설치된 것이다.
node --version2. vscode 설치
가장 보편적인 에디터이다. 필자도 많이 애용하고 있는 에디터이다.
vscode 공식 홈페이지 : https://code.visualstudio.com/
해당 홈페이지에서 설치해주면 된다.
3. vscode extension 설치
- nodejs code runner 설치
nodejs 환경에서 코드를 쉽게 vscode에서 실행하고 싶다면 vscode extension을 설치하여 사용해보자,

왼쪽 메뉴를 보면 extensions라는 메뉴가 있다. 이 버튼을 누르고 상단 검색창에 code runner를 검색해보자
그리고 install을 하게되면 disable 버튼이 활성화된다. 이는 설치가 완료되었다는 의미이다.
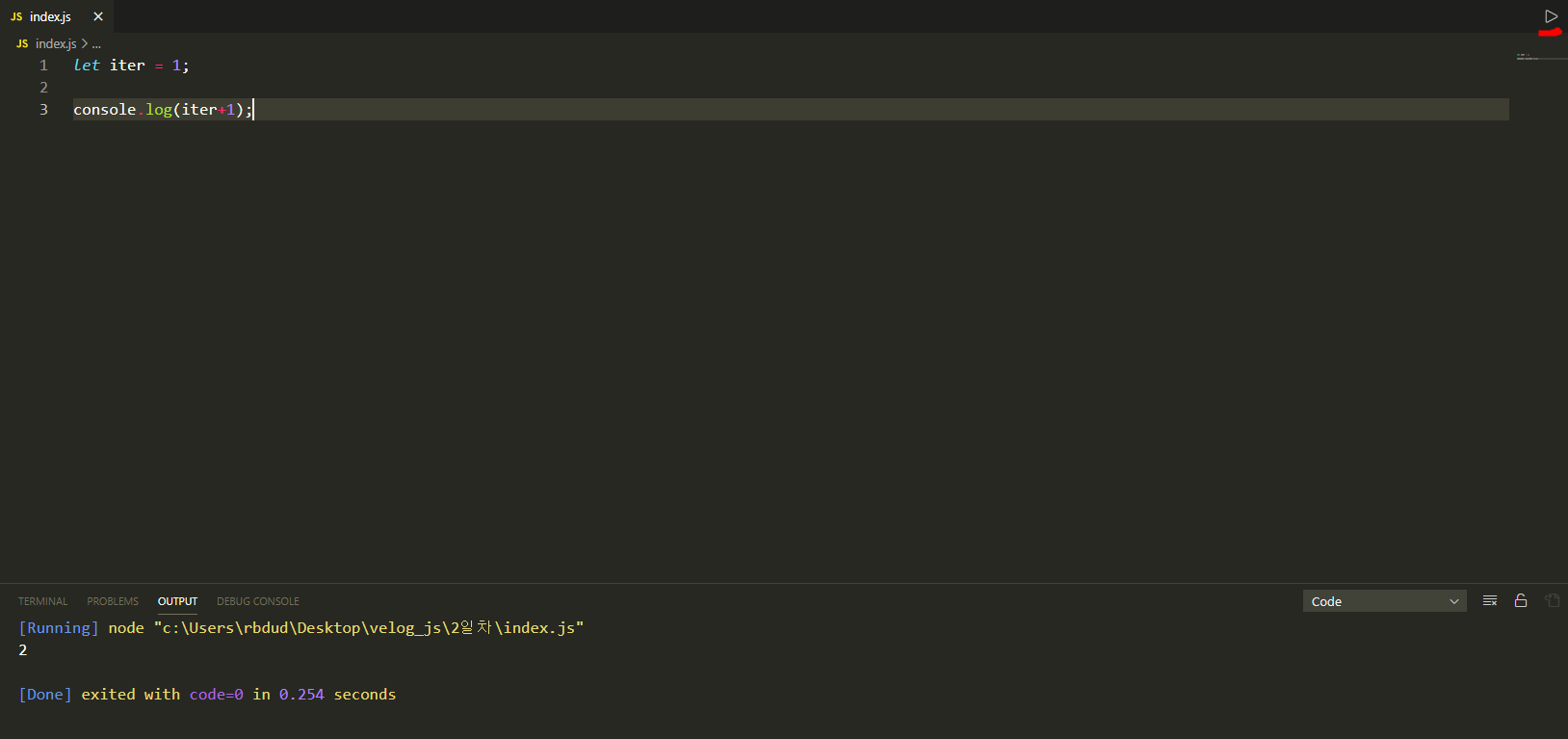
이제 index.js 파일을 만들고 다음의 코드를 넣어보자
- index.js
let iter = 1;
console.log(iter+1);

오른쪽에 코딱지만하게 표시한 부분이 있는데, 잘보면 화살표가 모양이 있다. 이를 클릭하면 아래의 터미널 창에서 js 파일이 실행되었음을 알 수 있다.
2. 브라우저 환경 js 파일 실행 extension 설치
그러나, code runner는 사용자 컴퓨터의 nodejs 명령어를 실행해주는 것이기 때문에, 브라우저에서 돌아가는 web api를 사용하기 위해서는 브라우저를 띄우는 수 밖에 없다. 따라서 다음의 html 코드를 넣어주도록 하자
- index.html